Adaptive Insights
Drupal 8 UX Design and Front End Development

Adaptive Insights provides a web-based system for budgeting, forecasting and reporting.
Objectives
Establish foundational, repeatable and scalable marketing programs that efficiently drive awareness and build the marketing funnel
Goals:
Improve design and user experience
- Visually channel the brand positioning, strategy, and personality
- Create UX with the least amount of friction
- Reduce the amount of space/time between a visitor and their objectives (business objectives)
- Make our presence feel more human and alive
Responsibilities:
- Gathering requirements
- Scope Definition
- UI / UX design
- Prototyping
- Front-End Development
- Project Management
- QA/Testing
- Deployment
Impact:
- Improved demand generation, driving 30% more leads
- Reduced cost and dependency on external resources
- Consistent brand and user experience for company sites
- Custom Sketch UI kit. Improved UX review process
- Defined quality target and standards
- Developed solid foundation for migrating Drupal 7 sites to Drupal 8

Jabal brings a powerful blend of creative talent, strong technical chops, and a deep commitment to user experience to take ideas and projects from conception through to successful completion. He is always looking for ways to grow, learn, and expand his skills while also being a supporting teacher to others. He's very thoughtful and focuses on how best to add value to the business while delighting users.
Background
Adaptive Insights is a customer-experience brand. Customer-centricity has been a through-line since the company’s founding. We needed to double-down on putting people (visitors, customers, partners) at the center.
Where customer experience shows up:
- Ability to listen to customers and integrate their POV in our products and thinking
- Intuitive, easy-to-use products
- Commitment to customers’ success and lengths we go to solve customer problems
- KPIs
- Belief in better future for your users, and our courage to do what’s necessary to get them there
Identified Personality Traits:
- Bold (Committed, confident, courageous, innovative, expert, visionary, respected)
- Optimistic (Motivating, continuous improvement, reliable, influential, positive)
- Helpful (Trustworthy, practical, accessible, reliable, caring, empathetic, warm)
I kept these keywords in mind while designing and developing for this project.
- Fast
- Findable
- Usable
- Useful
- Clean
- Language
- Typography
- Narratives
- Credible
- Accessible
- Desirable
- Valuable
How do we do this?
Go back to the fundamentals
Design Fundamentals
- Consistent Branding
- Clean, legible, and readable typography
- Engaging content that drives emotional experiences
- Consistent messaging, tone, and voice
- Clear visual hierarchy and layouts
- Better use of whitespace
- Defined UX and design guidelines
- Defined quality target for imagery and video
UX Fundamentals
- User-first mindset
- Don’t underestimate and/or overwhelm our visitors
- Simplified, linear user journey/flow
- Decluttering
- Conversational messaging
- Intuitive navigation and menus
- Color as a functional element
- Contextual conversion pages

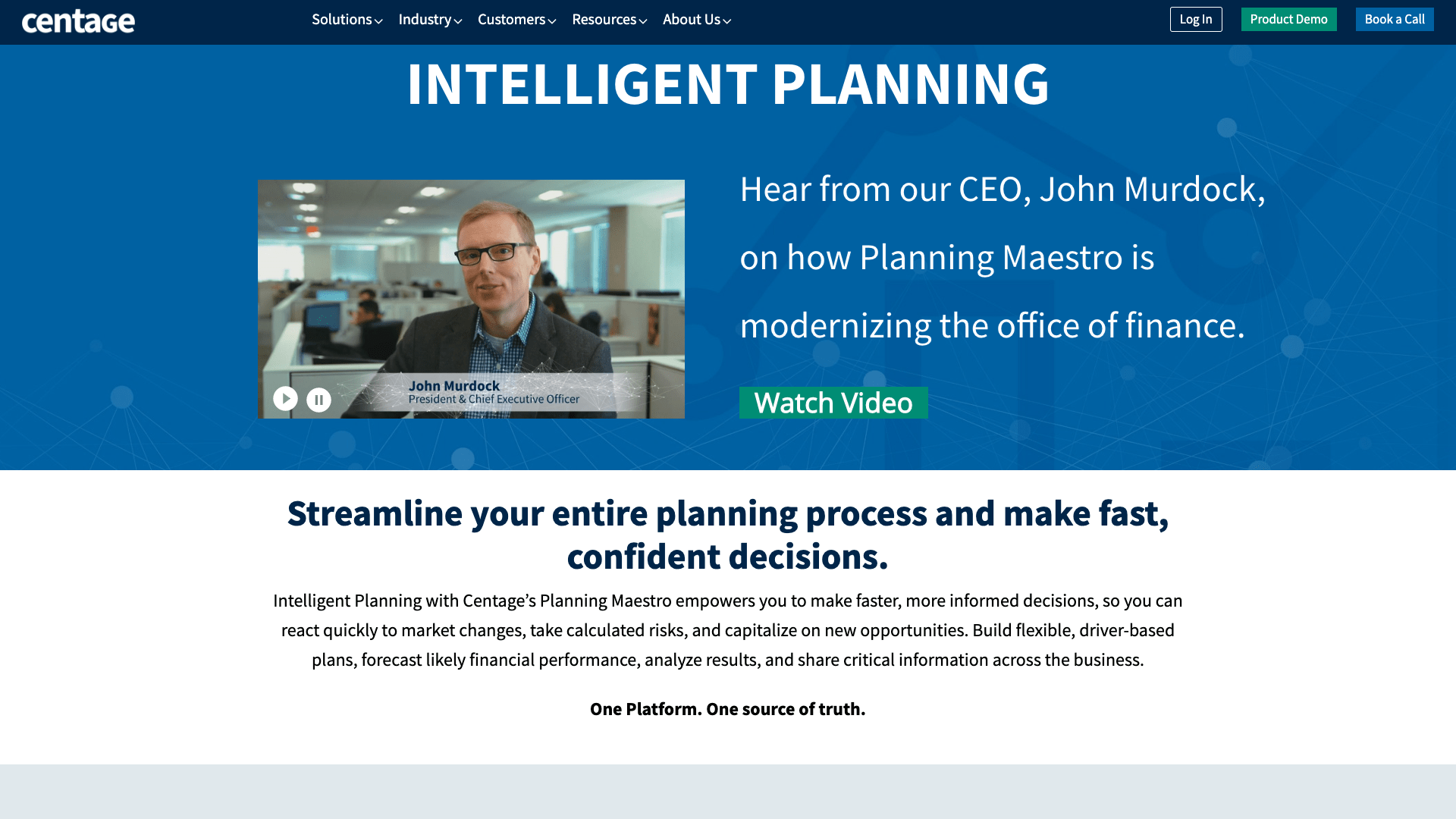
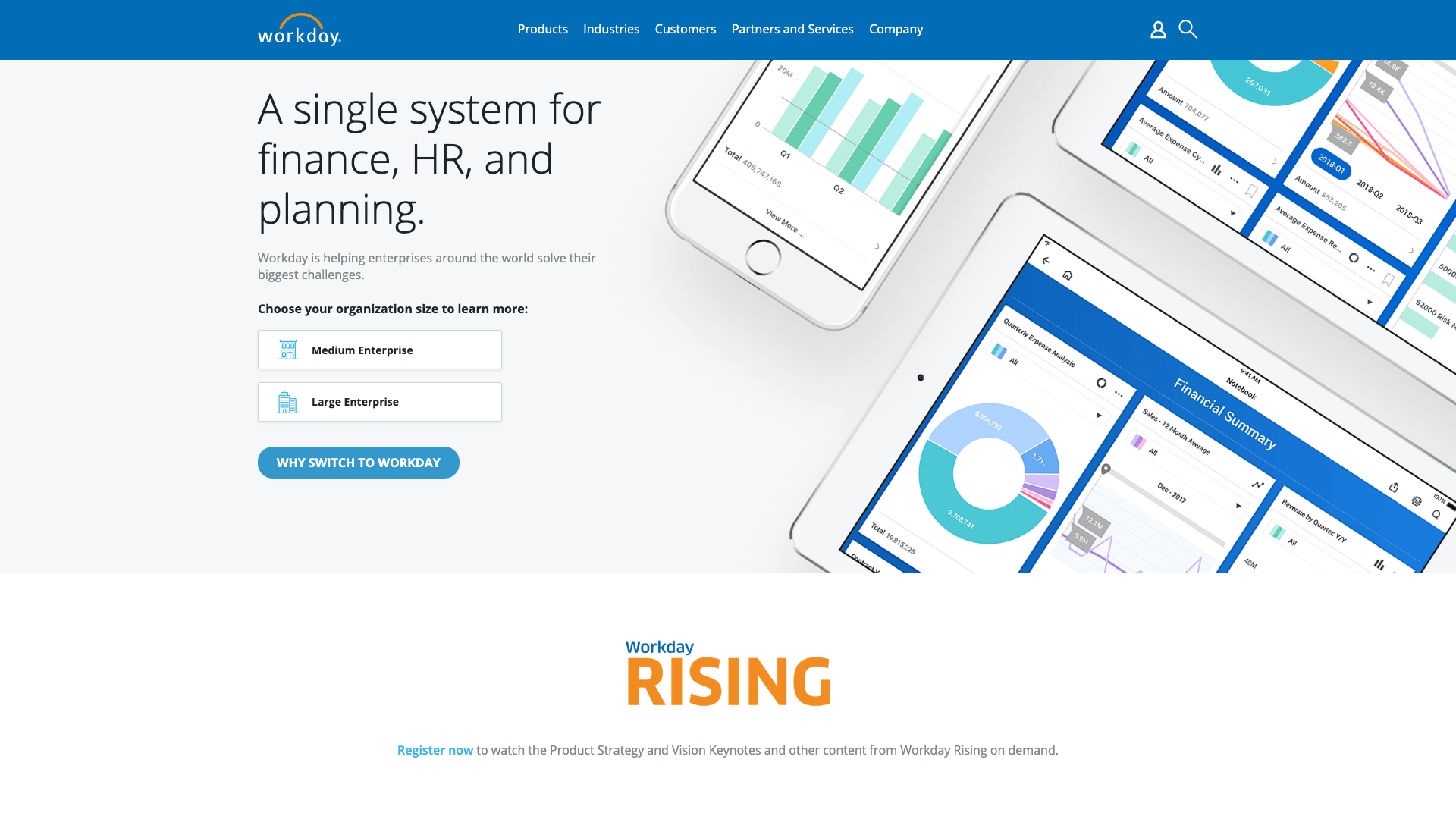
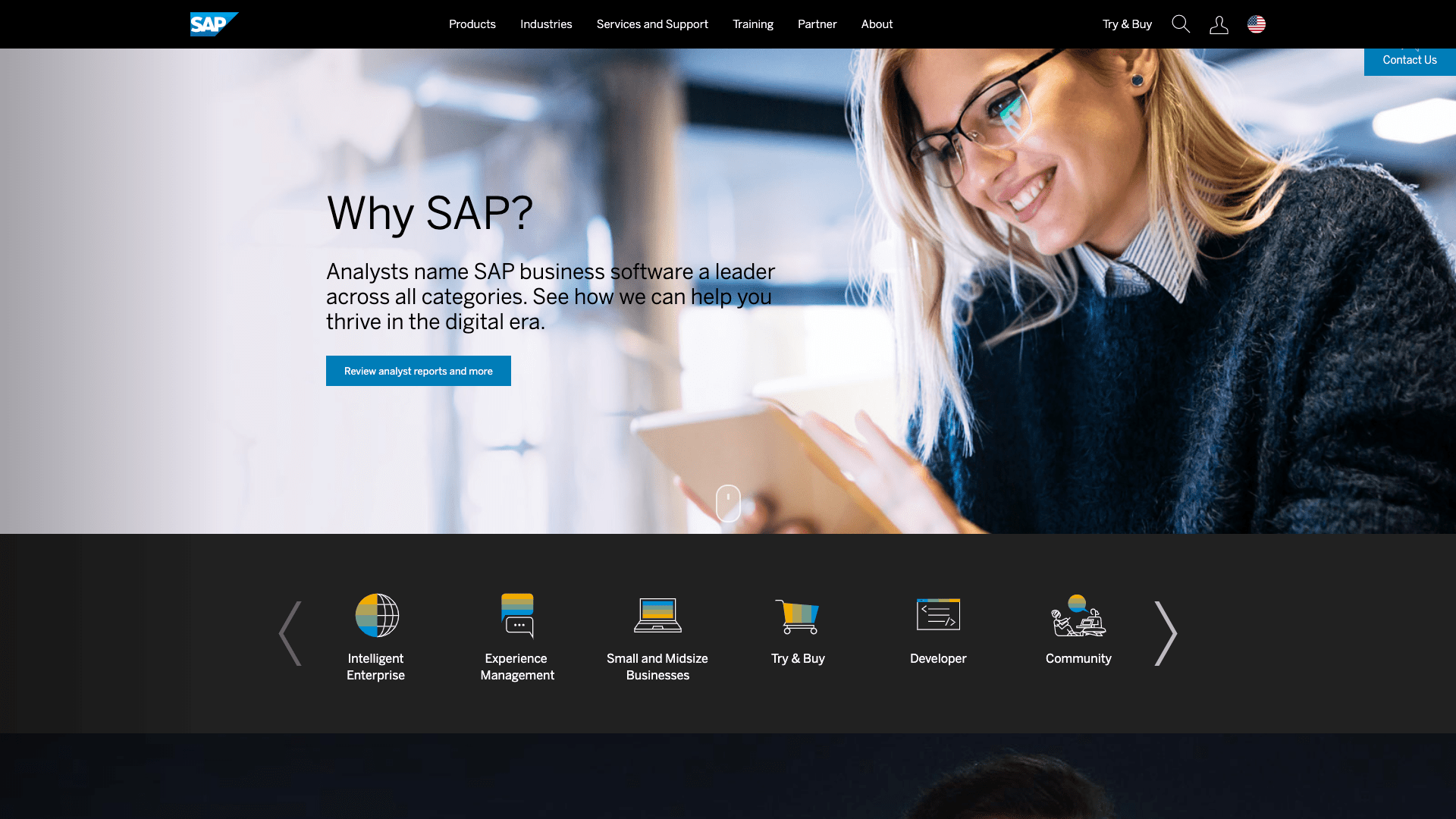
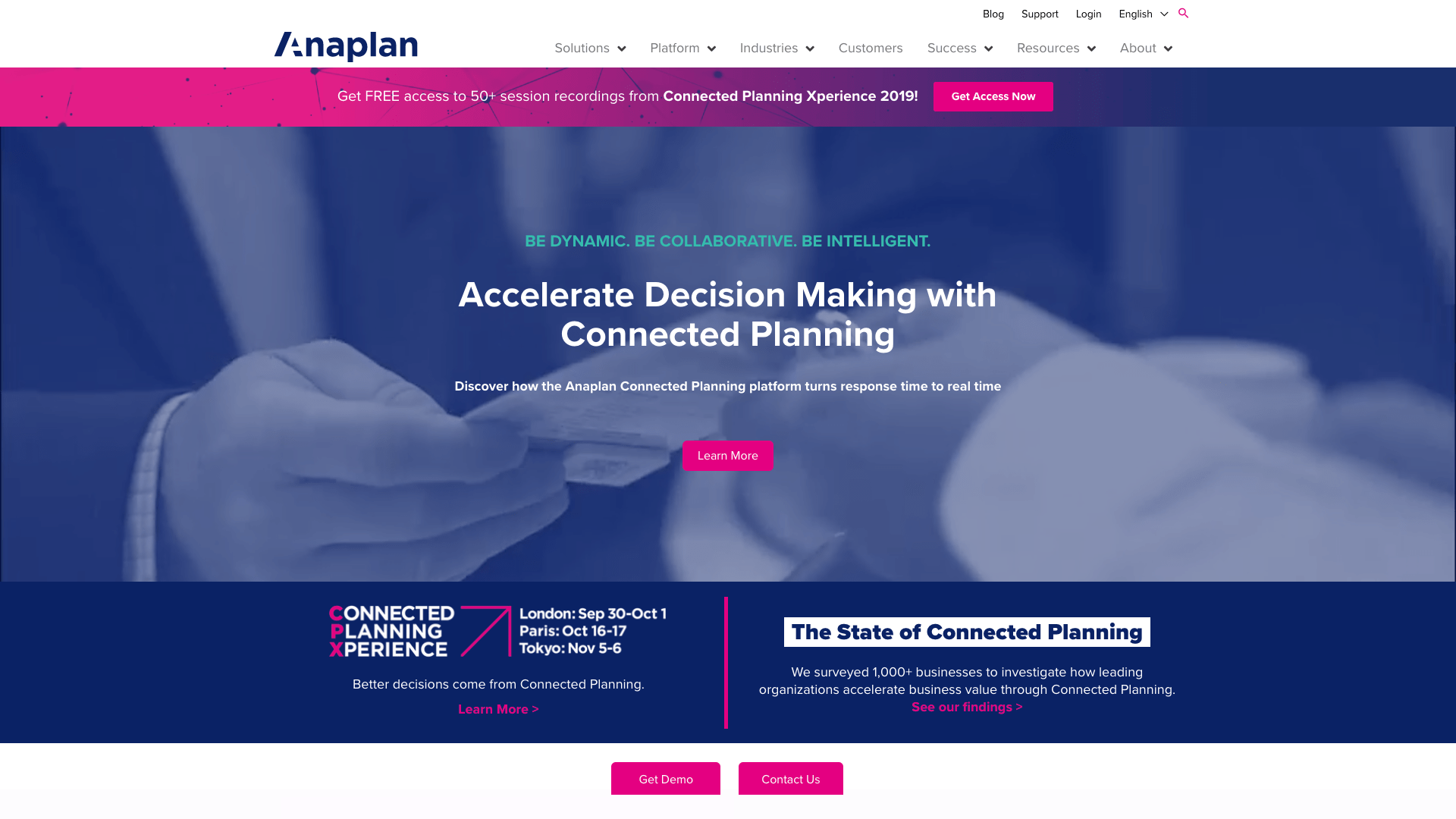
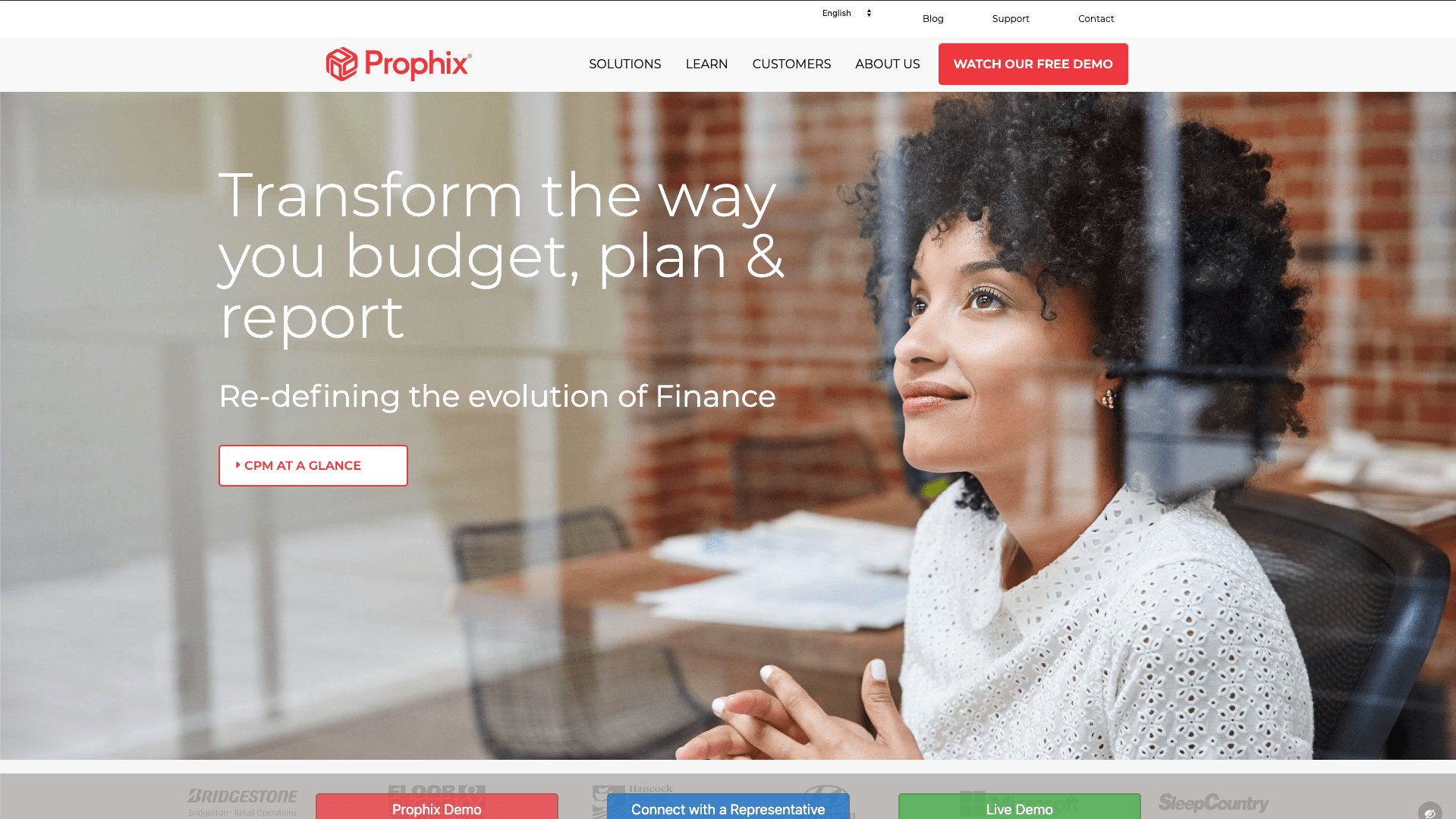
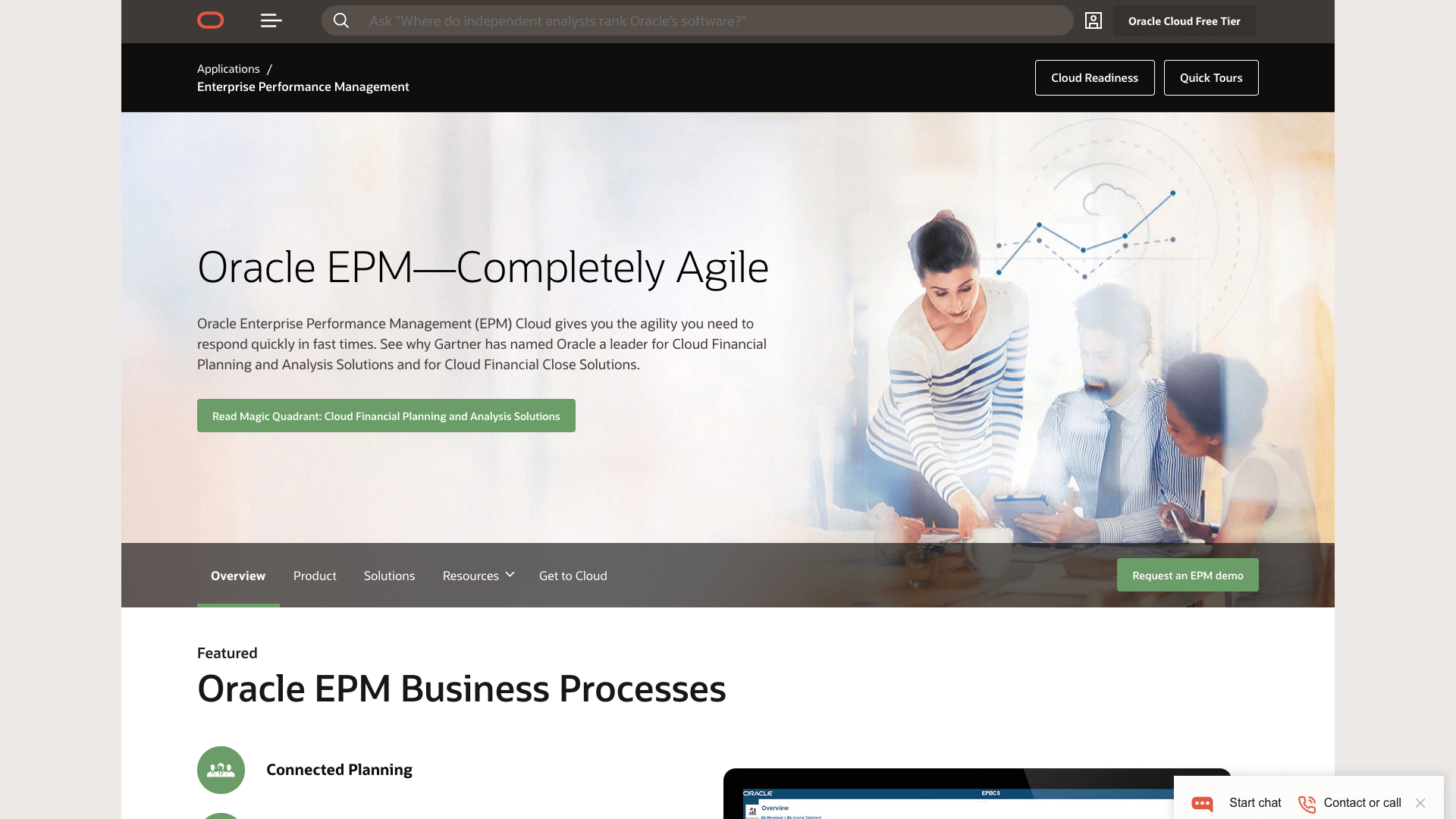
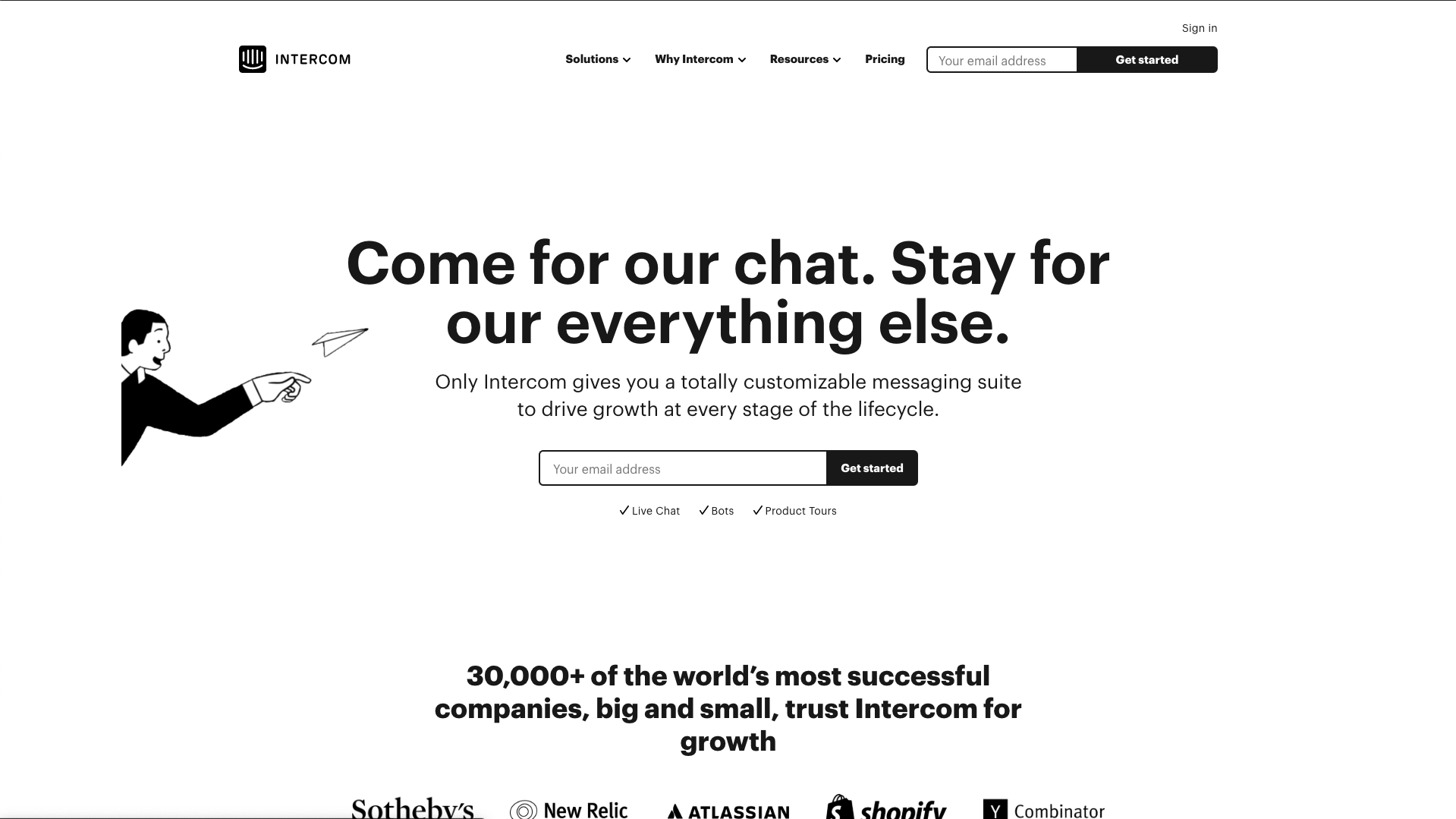
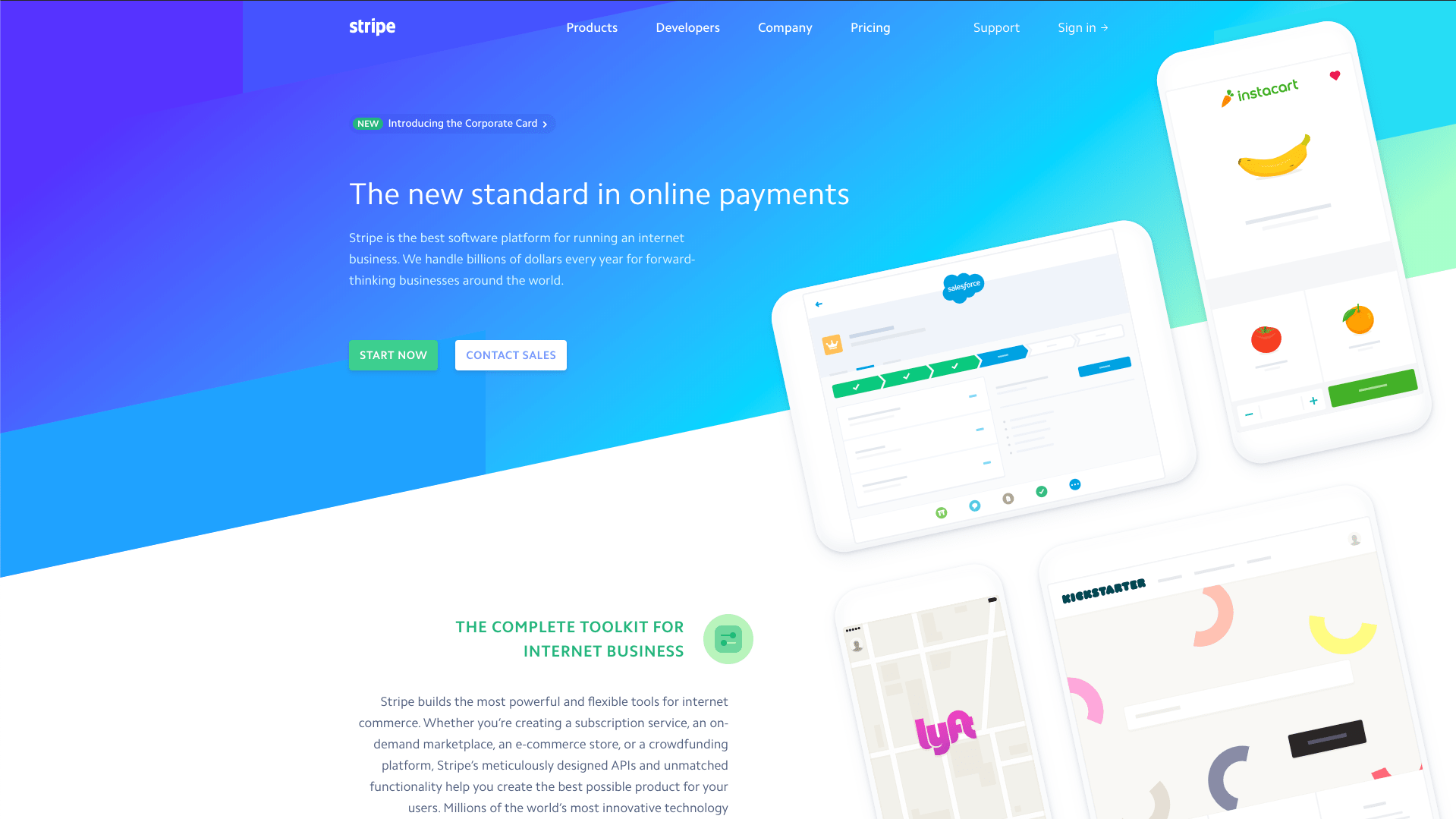
In my research I found that most effective landing pages can be broken down into modular design patterns
- Header - Logo and navigation
- Hero with bold claim - We are the best
- Banner / Advertisement
- Product features, capabilities and/or services
- Product differentiation with screenshots and short copy - Here’s why we’re the best
- Analyst / Expert reports - Gartner, Forrester, BPM
- Customer quotes - Personal vouch and a human touch
- Newsletter / Sign up / Contact - We want to help you
- Keep in touch Footer - Hyperlink farm
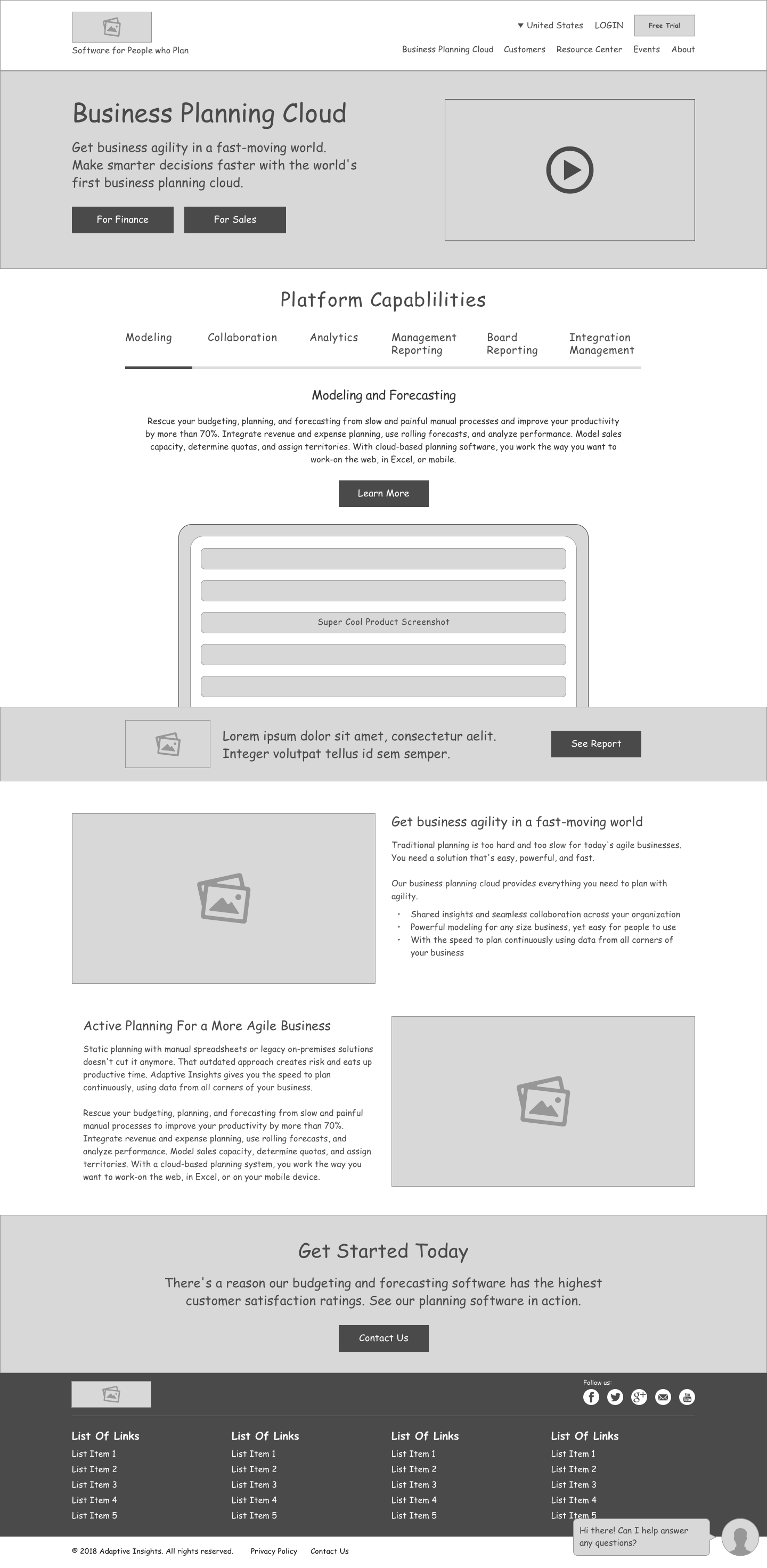
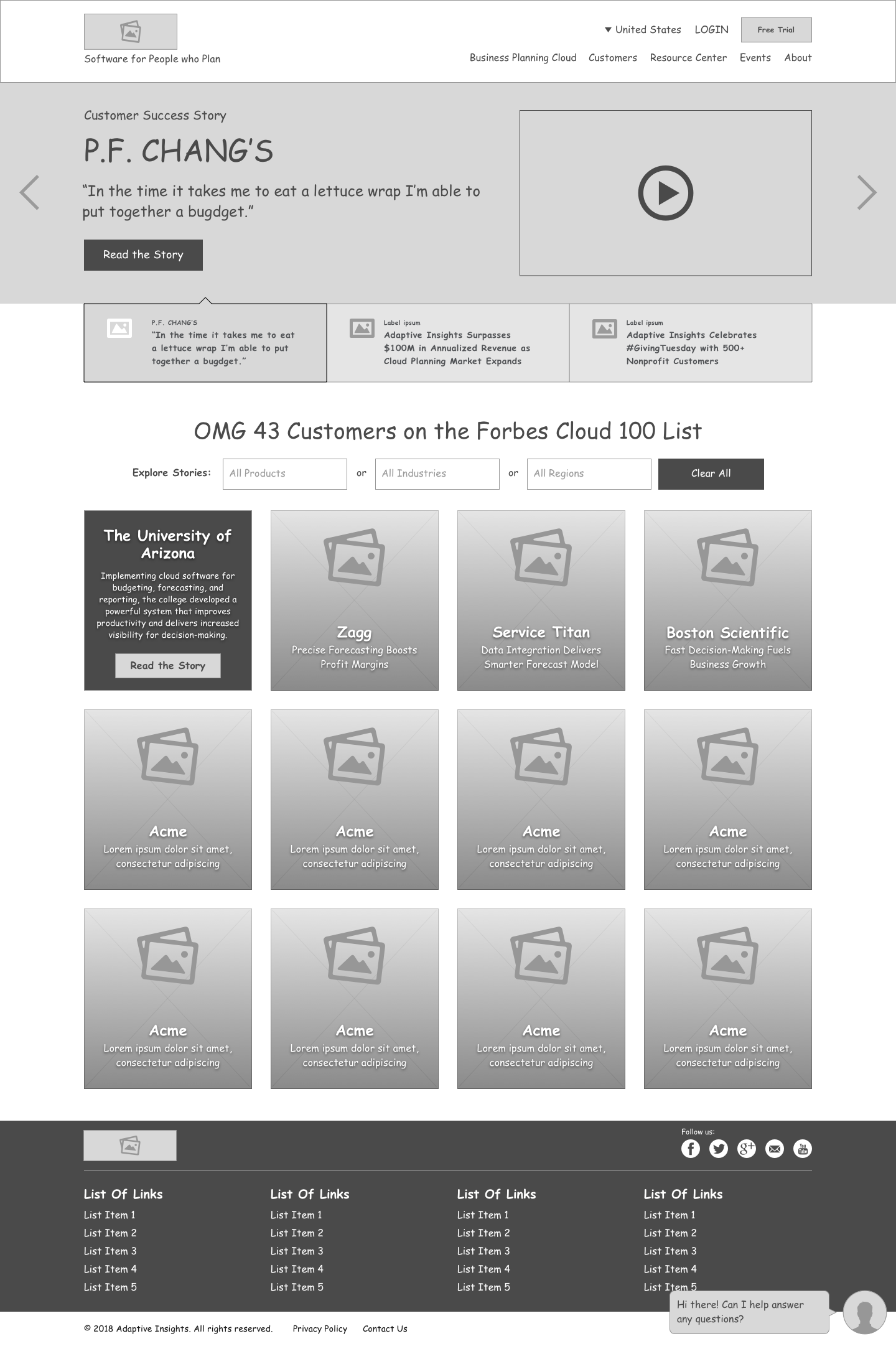
Wireframes
For speed and efficiency I created the UX designs with Sketch leveraging an existing custom UI kit that I’ve created for Adaptive Insights. The interactive prototypes were created with InVision. This design process allowed us to quickly gather requirements, rapidly iterate through the designs, and capture feedback from key stakeholders.
The typeface was intentionally set to Comic Sans to replicate the look and feel of Balsamiq wireframes and to prevent the internal customers from getting distracted by visual design elements.