Not Your Average Marketing Developer
I am a web designer with expertise in WordPress development and search engine optimization. I specialize in creating user-friendly websites that prioritize usability and engagement. I am proficient in coding languages such as HTML, PHP, CSS and JavaScript, as well as design software like Sketch, Figma, and Adobe Creative Suite. Additionally, I have a sound understanding of SEO principles and marketing automation platforms. I possess strong problem solving skills and effective communication is my forte. My ability to create modern designs that can be optimized for search engines helps me build successful websites.

UI / UX Design
As a UX designer, I have an in-depth understanding of how to create user experiences that are easy to use and enjoyable. I have expertise in creating wireframes and prototypes and can develop aesthetically pleasing interfaces using the latest design trends.

WordPress Development
As a web developer, I specialize in creating websites and applications to meet various business requirements. I am experienced in using modern technologies such as HTML, CSS and JavaScript to create beautiful, interactive user interfaces. My knowledge of web services and APIs helps me develop efficient solutions that offer users an optimal experience.

Digital Marketing
As a marketer, I am skilled in creating and executing successful marketing strategies. I have expertise in digital marketing, including research and analytics, A/B testing, and demand generation. Additionally, my understanding of SEO principles helps me create content that reaches its target audience effectively.
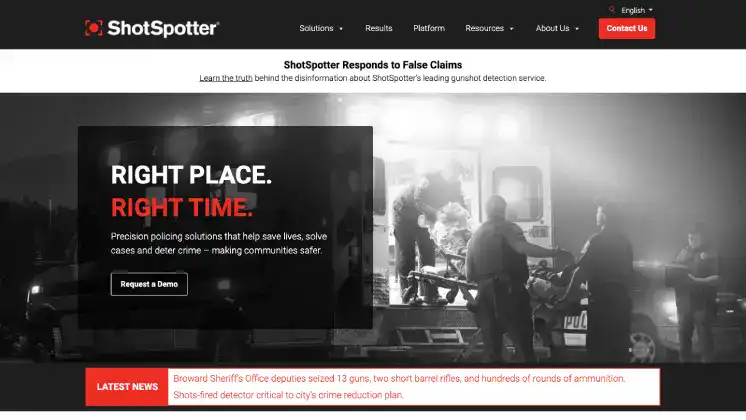
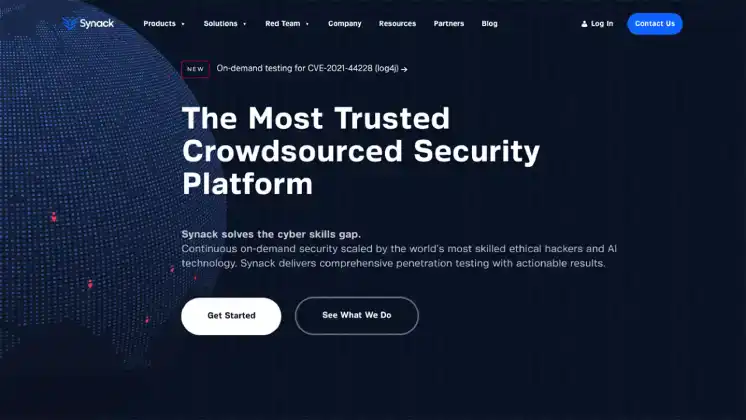
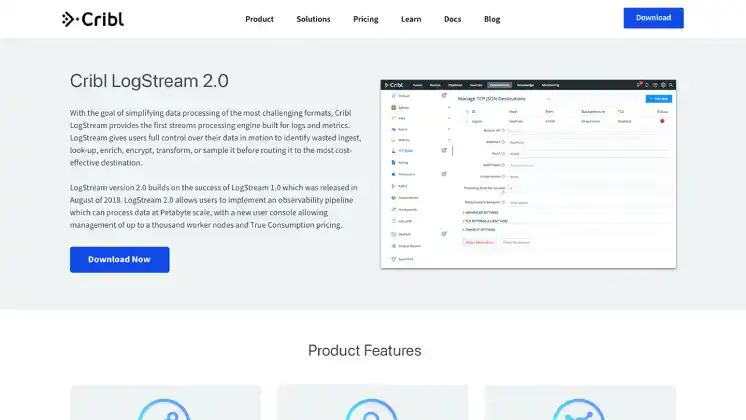
Recent Works
I approach each project with strategic thinking, creativity, and a focus on measurable results. I take pride in exceeding client expectations and delivering custom solutions that suit their unique needs and goals. No generic approaches; I take the time to understand their businesses, goals, and audiences. As a challenge-loving problem-solver and creative thinker, that’s what sets me apart.